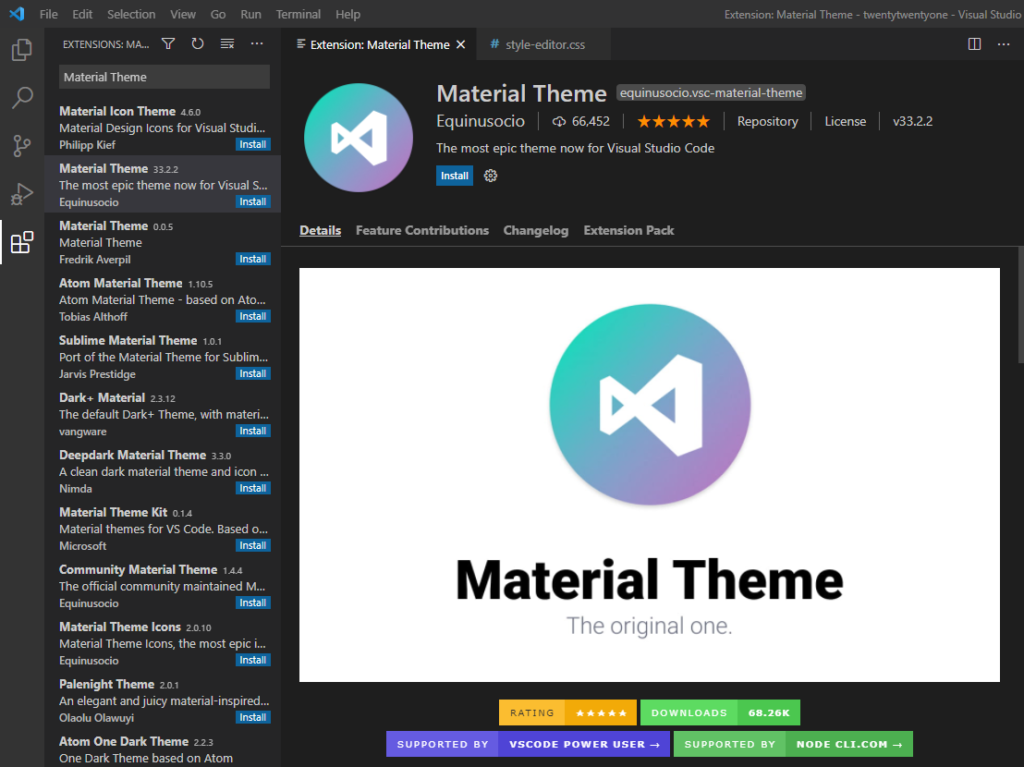
VSCode ইন্সটল দেয়ার পর এর ফার্স্ট লুক কার কাছে কেমন লাগে জানিনা তবে আমার কাছে এত একটা ভালো লাগেনা। তাই আমি শুরুতেই Extensions (Ctrl+Shift+X) এ গিয়ে Material Theme লিখে সার্চ মেরে ইন্সটল করে নেই।

এই থীমের আবার অনেকগুলো কালার আছে। এর মধ্যে Material Theme Palenight High Contrast টা আমার খুব পছন্দের। মূলত এটার জন্যেই এই থীম বেশ জনপ্রিয়। চোখের জন্য বেশ আরামদায়ক।

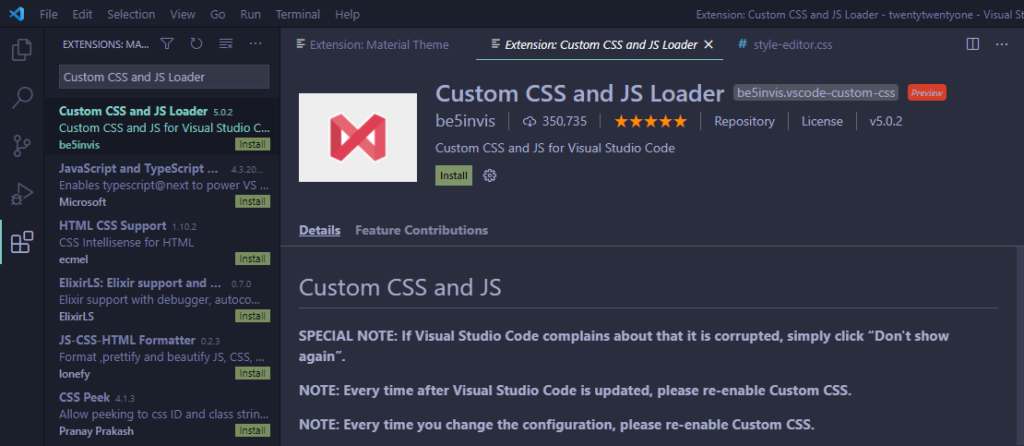
এরপর যেটা করি, VSCode এর একটি পপুলার টুল – Custom CSS and JS Loader ইন্সটল করে নেই।

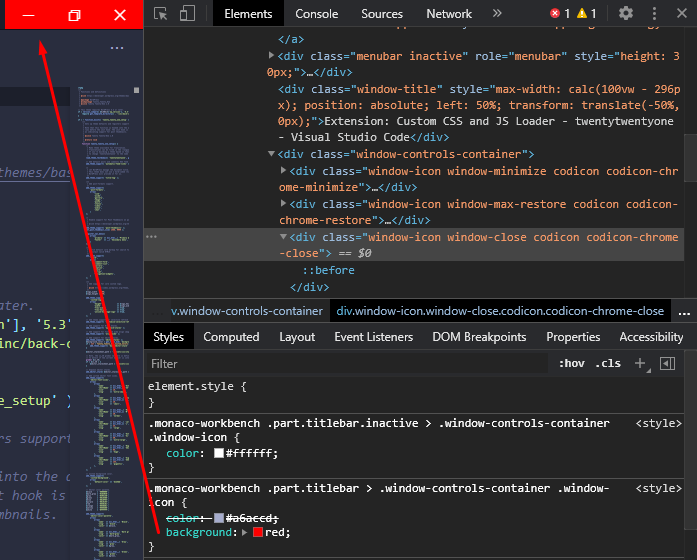
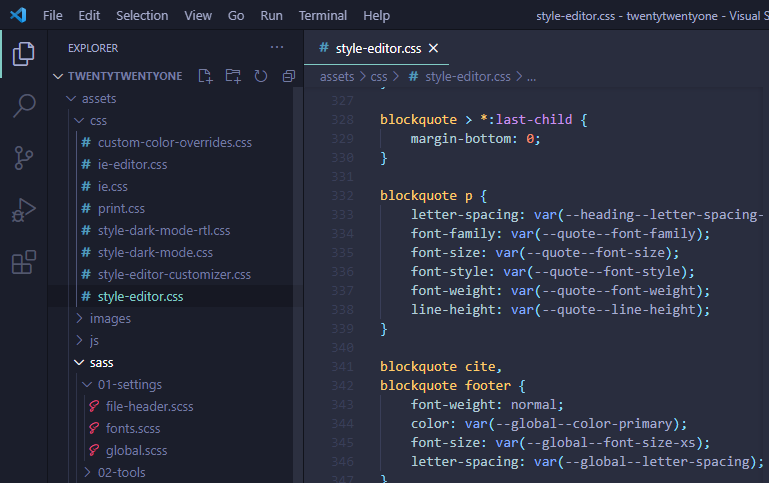
'Custom CSS and JS Loader' by 'be5invis'এই টুলের বিশেষত্ব হচ্ছে, সিএসএস কিংবা জাভাস্ক্রিপ্ট দিয়ে VSCode কে কাস্টমাইজ করা যায়। দারুণনা ব্যাপারটা? ব্রাউজার থেকে ইন্সপেক্ট করে যেভাবে আমরা কোন একটা নির্দিষ্ট এলিমেন্টকে ধরে স্টাইল দিতে পারি, ঠিক তেমনি VSCode এ Help অপশন থেকে Toggle Developer Tools বা (Ctrl+Shift+I) চেপে VSCode এর Elements গুলো দেখতে পাবেন। এই যে দেখুন, আমি কিভাবে VSCode এর উইন্ডো বানটগুলোর কালার চেঞ্জ করে দিলাম।

এভাবে VSCode এর একটা আস্ত কাস্টম থীম বানিয়ে ফেলা সম্ভব। এখন এই সিএসএস কোডগুলো কিভাবে VSCode এ সব সময়ের জন্য লোড করাব সেটাই দেখার বিষয়। আচ্ছা দেখুনতো VSCode এর এই File Tree View টা কি খুব একটা সুন্দর 👇

মোটেও না, আমার কাছে বেশি একটা ভালো লাগছেনা। আমি এখন যেটা করব নীচের কোডটা কপি করে আমার পিসিতে রাখব 👇
/**
* VSCode Sidebar FileTree Styles - 2021 !!!
*/
:root {
/** Indentation level **/
--indent: 20px;
/** The x offset for the vertical indentation guides **/
--v-guides-offset: 18px;
/** The x offset for the horizontal indentation guides **/
--h-guides-offset: 1px;
/** Opacity of the lines whilst not hovered **/
--tree-opacity: 0.1;
/** Opacity of the lines on hover **/
--tree-opacity-hover: 0.3;
/** Color of the lines **/
--tree-color: rgb(255, 255, 255);
/** Transition Duration */
--transition-duration: 100ms;
}
.explorer-folders-view .monaco-tl-twistie {
margin-left: 0px !important;
}
.explorer-folders-view .monaco-list-row {
overflow: visible !important;
}
.explorer-folders-view .monaco-list-row:before {
content: '';
background: var(--tree-color);
opacity: var(--tree-opacity);
position: absolute;
width: 0px;
top: -10px;
height: 100%;
transition: opacity var(--transition-duration) linear;
border-left: 1px solid var(--tree-color);
z-index: 10;
}
.explorer-folders-view .monaco-list-row:after {
content: '';
background: var(--tree-color);
opacity: var(--tree-opacity);
position: absolute;
width: calc(var(--indent) - (10px - var(--h-guides-offset)));
height: 0px;
top: 49%;
margin-left: var(--h-guides-offset);
transition: opacity var(--transition-duration) linear;
border-top: 1px solid var(--tree-color);
z-index: 10;
}
.explorer-folders-view:hover .monaco-list-row:before,
.explorer-folders-view:hover .monaco-list-row:after {
opacity: var(--tree-opacity-hover);
}
.explorer-folders-view .monaco-list-row:not([aria-level='1']):before {
box-shadow:
calc(var(--indent) * -1 ) 0 0 0 var(--tree-color),
calc(var(--indent) * -2 ) 0 0 0 var(--tree-color),
calc(var(--indent) * -3 ) 0 0 0 var(--tree-color),
calc(var(--indent) * -4 ) 0 0 0 var(--tree-color),
calc(var(--indent) * -5 ) 0 0 0 var(--tree-color),
calc(var(--indent) * -6 ) 0 0 0 var(--tree-color),
calc(var(--indent) * -7 ) 0 0 0 var(--tree-color),
calc(var(--indent) * -8 ) 0 0 0 var(--tree-color),
calc(var(--indent) * -9 ) 0 0 0 var(--tree-color),
calc(var(--indent) * -10) 0 0 0 var(--tree-color),
calc(var(--indent) * -11) 0 0 0 var(--tree-color),
calc(var(--indent) * -12) 0 0 0 var(--tree-color),
calc(var(--indent) * -13) 0 0 0 var(--tree-color);
}
.explorer-folders-view .monaco-list-row[aria-level="1" ] { padding-left: calc(var(--indent) * 0) !important; }
.explorer-folders-view .monaco-list-row[aria-level="2" ] { padding-left: calc(var(--indent) * 1) !important; }
.explorer-folders-view .monaco-list-row[aria-level="3" ] { padding-left: calc(var(--indent) * 2) !important; }
.explorer-folders-view .monaco-list-row[aria-level="4" ] { padding-left: calc(var(--indent) * 3) !important; }
.explorer-folders-view .monaco-list-row[aria-level="5" ] { padding-left: calc(var(--indent) * 4) !important; }
.explorer-folders-view .monaco-list-row[aria-level="6" ] { padding-left: calc(var(--indent) * 5) !important; }
.explorer-folders-view .monaco-list-row[aria-level="7" ] { padding-left: calc(var(--indent) * 6) !important; }
.explorer-folders-view .monaco-list-row[aria-level="8" ] { padding-left: calc(var(--indent) * 7) !important; }
.explorer-folders-view .monaco-list-row[aria-level="9" ] { padding-left: calc(var(--indent) * 8) !important; }
.explorer-folders-view .monaco-list-row[aria-level="10"] { padding-left: calc(var(--indent) * 9) !important; }
.explorer-folders-view .monaco-list-row[aria-level="11"] { padding-left: calc(var(--indent) * 10) !important; }
.explorer-folders-view .monaco-list-row[aria-level="12"] { padding-left: calc(var(--indent) * 11) !important; }
.explorer-folders-view .monaco-list-row[aria-level="13"] { padding-left: calc(var(--indent) * 12) !important; }
.explorer-folders-view .monaco-list-row[aria-level="14"] { padding-left: calc(var(--indent) * 13) !important; }
.explorer-folders-view .monaco-list-row[aria-level="15"] { padding-left: calc(var(--indent) * 14) !important; }
.explorer-folders-view .monaco-list-row[aria-level="1" ]:before, .monaco-list-row[aria-level="1" ]:after { display: none; }
.explorer-folders-view .monaco-list-row[aria-level="2" ]:before, .monaco-list-row[aria-level="2" ]:after { left: calc(var(--v-guides-offset) + (0 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="3" ]:before, .monaco-list-row[aria-level="3" ]:after { left: calc(var(--v-guides-offset) + (1 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="4" ]:before, .monaco-list-row[aria-level="4" ]:after { left: calc(var(--v-guides-offset) + (2 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="5" ]:before, .monaco-list-row[aria-level="5" ]:after { left: calc(var(--v-guides-offset) + (3 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="6" ]:before, .monaco-list-row[aria-level="6" ]:after { left: calc(var(--v-guides-offset) + (4 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="7" ]:before, .monaco-list-row[aria-level="7" ]:after { left: calc(var(--v-guides-offset) + (5 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="8" ]:before, .monaco-list-row[aria-level="8" ]:after { left: calc(var(--v-guides-offset) + (6 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="9" ]:before, .monaco-list-row[aria-level="9" ]:after { left: calc(var(--v-guides-offset) + (7 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="10"]:before, .monaco-list-row[aria-level="10"]:after { left: calc(var(--v-guides-offset) + (8 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="11"]:before, .monaco-list-row[aria-level="11"]:after { left: calc(var(--v-guides-offset) + (9 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="12"]:before, .monaco-list-row[aria-level="12"]:after { left: calc(var(--v-guides-offset) + (10 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="13"]:before, .monaco-list-row[aria-level="13"]:after { left: calc(var(--v-guides-offset) + (11 * var(--indent)));}
.explorer-folders-view .monaco-list-row[aria-level="14"]:before, .monaco-list-row[aria-level="14"]:after { left: calc(var(--v-guides-offset) + (12 * var(--indent)));}
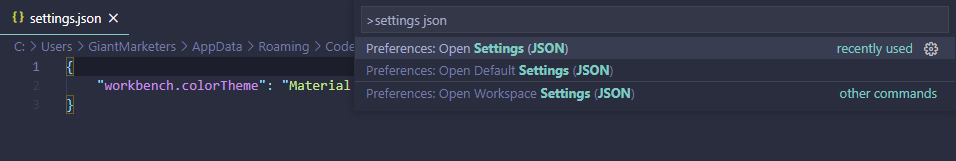
.explorer-folders-view .monaco-list-row[aria-level="15"]:before, .monaco-list-row[aria-level="15"]:after { left: calc(var(--v-guides-offset) + (13 * var(--indent)));}এরপর Ctrl+Shift+P বা F1 চেপে সার্চ বারে লিখব Settings JSON

এবারে সেখানে থেকে Open Settins(JSON) ফাইলটা ওপেন করব। VSCode এর প্রতিটা কাস্টম সেটিং একটা JSON ফাইলে জমা হয়। একারনে আমি যে এর আগে Material Theme সেট করেছিলাম তা এখানে JSON কোড আকারে লিপিবদ্ধ হয়ে আছে। এবার আমি আমার কাস্টম সিএসএস কোড লোড করার জন্য নীচের মত করে লিখে নিব।
{
"workbench.colorTheme": "Material Theme Palenight High Contrast",
"vscode_custom_css.imports": [
"file:///C:/vscss/styles.css"
],
// Hiding Default File Tree
"workbench.tree.renderIndentGuides": "none",
// File Tree Width
"workbench.tree.indent": 0,
// Word Wrap
"editor.wordWrap": "on"
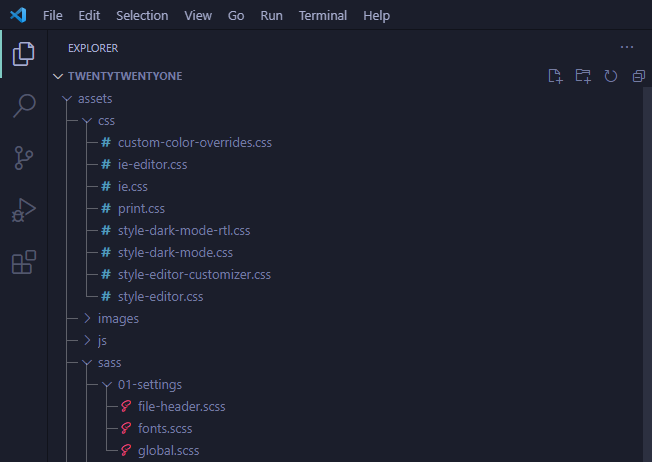
}“file:///C:/vscss/styles.css” মানে হচ্ছে আমি ঐ সিএসএস গুলো C ড্রাইভে vscss নামক ফোল্ডারে styles.css নামক ফাইলে রেখেছি। এবার Ctrl+Shift+P চেপে টাইপ করব Custom CSS and JS এবং সেখান থেকে Enable Custom CSS and JS ক্লিক করে নিব। দেখবেন একটা পপআপ আসবে এবং সেখান থেকে Restart Visual Studio Code এ ক্লিক করে নিবেন। নীচের মতন সুন্দর একটা File Tree View পেয়ে যাবেন 👍

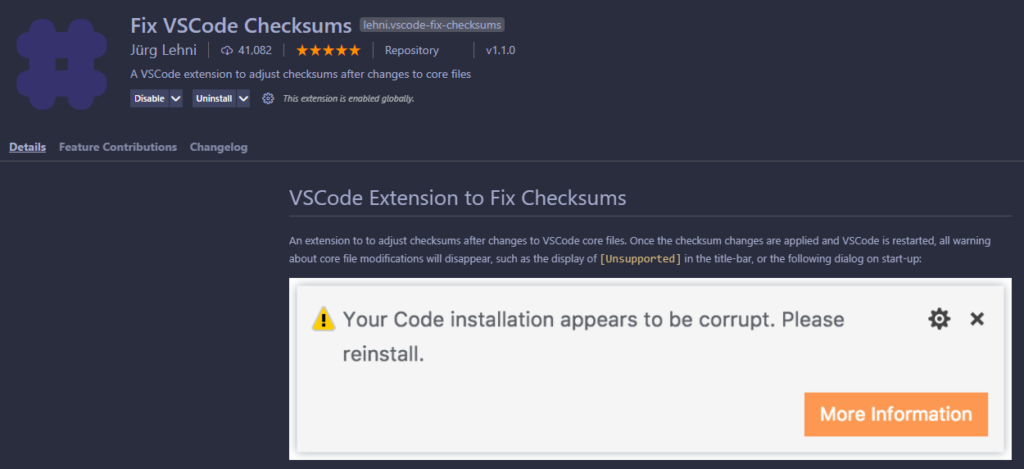
যদি, Your Code installation appears to be corrupt. Please reinstall. এইরকম কোন পপআপ আসে তাহলে Fix VSCode Checksums নামের এই এক্সটেনশনটা ইন্সটল করে নিবেন 👇

এরপর Ctrl+Shift+P চেপে Fix Checksums লিখে Fix Checksums: Apply তে ক্লিক করুন।
আবার Ctrl+Shift+P চেপে Reload Window লিখে Developer: Reload Window তে ক্লিক করে নিবেন। ব্যাস সকল সমস্যার অবসান ঘটে যাবে ইনশাল্লাহ।
এবারে File > Preference > Settings > Editor: Font Size > 17 করে দিন। দেখতে ভালো লাগবে।


Leave a Reply